- Регистрация
- 14.05.16
- Сообщения
- 11.398
- Реакции
- 501
- Репутация
- 0
В последние пару лет стал больше заниматься документацией. Написать поясняющий текст о том, как работает та или иная система — в целом, это достаточно просто. Нарисовать схему, на которой будут отображены все ключевые объекты, связи между этими объектами, тоже вполне легко.
Но самый проблемный момент — это поддерживать эту документацию в актуальном состоянии. И ладно бы текст, но схемы… Т.к. вся документация онлайн, т.е. в формате html, то к тексту прилагаются картинки gif/jpeg/png, на которых собственно изображены схемы. А схемы рисуются в различных программах типа Visio или онлайн-сервисах а-ля draw.io. Затем экспортируешь схему в графический формат и прилагаешь к html. Все просто.
В чем проблема?
Схемы обычно простые. Точнее, не сильно сложные. Да, количество объектов десяток-два, количество связей примерно столько же. Плюс подписи, какие-то обозначения. Простые схемы и на словах описать можно, а слишком сложные, кх-м… (с) «не поймут-с». Схем много, изменения в них нужно вносить периодически-эпизодически, т.е. постоянно, т.к. они идут вслед за разработкой наших продуктов.
Можно же встраивать html сервиса. Пробовал?
Да, конечно. Мне, например, нравятся графики gliffy.com. Но для изменений надо идти в сторонний сервис, там править. И сложнее делегировать сделать поправки коллеге.
Что делать?
Недавно на гитхабе мне попался в рекомендациях репозиторий
К слову сказать, но я пишу документацию не совсем в html. Обычно документация — это набор файлов с markdown-текстом, который затем конвертируется в полноценный сайт документации каким-нибудь движком, например wintersmith. Или wiki-система.
Получается очень удобно: вот мы написали текст, затем открывается тег script и в нем описан js код схемы.
Что опять не так?
Этот репозиторий мне понравился, но это не единственный пример когда диаграмму рисуют с помощью кода или текстового представления. (В конце статьи будут ссылки проектов и статей, которые нагуглил по теме diagram as code.)
И ведь я не один правлю документацию. Иногда свою лепту вносят и коллеги — слово поправить, описание изменить, новые картинки вставить.
Поэтому хотелось бы диаграмму видеть в читаемом понятном текстовом формате, которому бы не пришлось долго обучаться. А местами даже просто copy-paste сделать для ускорения добавления новой схемы.
А еще один коллега заметил, что код это, конечно, хорошо, но если использовать структуру, все может быть очень строго и выразительно.
Поэтому я попробовал представить схему как набор нескольких небольших массивов, которые описывают узлы, связи, группы узлов, а также расположение узлов. Получилось на мой скромный взгляд достаточно удобно, хотя, конечно, на вкус и цвет…
Как это диаграмма в массиве?
Каждый узел описывается идентификатором, который однозначно определяет узел. Также к узлу можно добавить иконку, добавить надпись. Между двумя узлами можно указать связь. Для связи на схеме можно задать цвет, надпись. Направление связи определяется как от источника к цели. А источник и цель указываются идентификаторами узла. Один и более узлов можно добавить в группу. Связь также можно указать и от группы, и к группе.
Пользуясь этими простыми правилами получается вот такая схема. Просто? Вполне.

А описывается она следующим js-кодом. Основное здесь — это объект elements. В котором указаны nodes — узлы, edges — связи.
const elements = {
nodes: [ // описываем узлы
{ id: 'client', type: 'smartphone', label: 'Mobile App'},
{ id: 'server', type: 'server', label: 'Main Server'},
{ id: 'db1', type: 'database', label: 'DB 1'},
{ id: 'db2', type: 'database', label: 'DB 2'},
],
edges: [ // указываем связи
{ source: 'client', target: 'server', label: 'request' },
{ source: 'server', target: 'db1', label: 'request' },
{ source: 'server', target: 'db2', label: 'request' },
],
};
Diagram('scheme1', elements);
Конечно, отрисовку схемы я придумал не сам, а воспользовался библиотекой
Понятно, это простой пример. Можно посложнее?
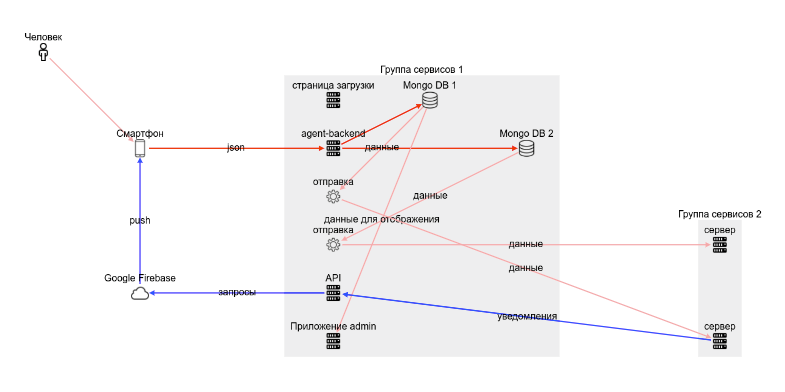
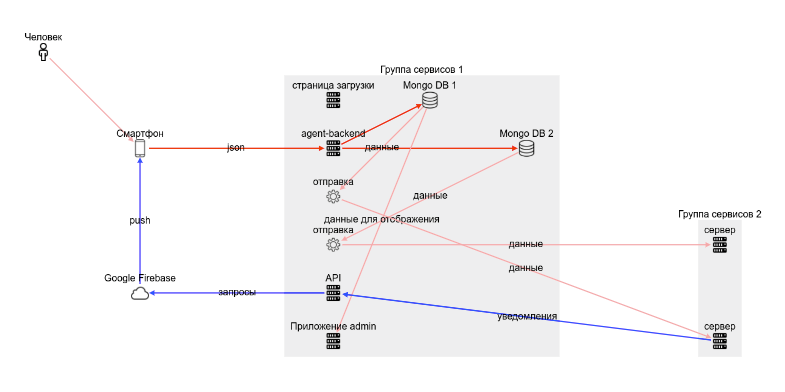
Да, пожалуйста. Для указания позиций — мы используем positions, для указания групп — указываем список групп в groups, а у самих элементов атрибут group.

А это код:
Такая схема с одной стороны — это почти пара экранов кода на ноуте, с другой структура а-ля json позволяет заполнять все данные по аналогии.
А почему positions вынесены отдельно от узлов?
Так удобнее. Сначала мы указываем nodes. Затем можем указать пару-тройку групп и указать их в узлах. Затем обозначаем связи. А уж затем, когда основные объекты и связи между ними есть, беремся за расположение этих объектов на схеме. Или наоборот.
А можно без positions?
Можно и без positions. Но это будет немного скомкано, в примерах можно посмотреть такой вариант. Это обусловлено тем, что для cytoscape есть алгоритм расположения узлов
Также positions можно указывать в стиле Морского боя. Т.е. один узел располагается в a1, а другой в d5. Особенно помогает, что cytoscape формирует объекты на canvas подвижными, т.е. мы можем их подвигать, посмотреть разные варианты расположения, а затем зафиксировать в коде понравившееся расположение элементов.
В целом, понятно. Можно попробовать?
Конечно, для быстрого создания схем сделал себе небольшой
Попробовали? Можно теперь и к себе на страницу добавить.
Тогда еще раз:
1. Подключаем скрипт
2. Добавляем в html код
3. правим код до нужной нам схемы (думаю, это проще чем нарисовать сову
Еще подробнее на
Что в итоге?
Своих целей я достиг — сделать добавление схем inline в документацию, формат достаточно простой и понятный. Для суперсхем не подойдет, а для небольших схем, поясняющих структуру связей — очень даже ничего. Всегда можно быстро подправить и что-то с течением времени поменять. Да, и коллеги могут в доке сами что-то подправить, как минимум подписи к объектам без особого обучения ))
Что можно улучшить?
Тут вариантов, конечно, масса. Сделать добавление дополнительных иконок (все имеющиеся добавлены inline в скрипт). Подобрать более выразительный набор иконок. Сделать возможность указания стиля линии связей. Добавить фоновое изображение.
А что думаете вы?
У меня уже есть несколько идей на реализацию в issues, вы также добавьте свои в комментарии.
Мое решение определенно применимо в узком спектре задач, и возможно вы найдете более удобный инструмент для рисования диаграмм, просто закодировав их — как говорится 'show me your diagram as code'
Но самый проблемный момент — это поддерживать эту документацию в актуальном состоянии. И ладно бы текст, но схемы… Т.к. вся документация онлайн, т.е. в формате html, то к тексту прилагаются картинки gif/jpeg/png, на которых собственно изображены схемы. А схемы рисуются в различных программах типа Visio или онлайн-сервисах а-ля draw.io. Затем экспортируешь схему в графический формат и прилагаешь к html. Все просто.
В чем проблема?
Схемы обычно простые. Точнее, не сильно сложные. Да, количество объектов десяток-два, количество связей примерно столько же. Плюс подписи, какие-то обозначения. Простые схемы и на словах описать можно, а слишком сложные, кх-м… (с) «не поймут-с». Схем много, изменения в них нужно вносить периодически-эпизодически, т.е. постоянно, т.к. они идут вслед за разработкой наших продуктов.
Можно же встраивать html сервиса. Пробовал?
Да, конечно. Мне, например, нравятся графики gliffy.com. Но для изменений надо идти в сторонний сервис, там править. И сложнее делегировать сделать поправки коллеге.
Что делать?
Недавно на гитхабе мне попался в рекомендациях репозиторий
You must be registered for see links
. Диаграмма как код. Т.е. мы описываем на js нужную нам схему. Этот js мы пишем прямо в том же html, где и прочий текст документации. К слову сказать, но я пишу документацию не совсем в html. Обычно документация — это набор файлов с markdown-текстом, который затем конвертируется в полноценный сайт документации каким-нибудь движком, например wintersmith. Или wiki-система.
Получается очень удобно: вот мы написали текст, затем открывается тег script и в нем описан js код схемы.
Что опять не так?
Этот репозиторий мне понравился, но это не единственный пример когда диаграмму рисуют с помощью кода или текстового представления. (В конце статьи будут ссылки проектов и статей, которые нагуглил по теме diagram as code.)
И ведь я не один правлю документацию. Иногда свою лепту вносят и коллеги — слово поправить, описание изменить, новые картинки вставить.
Поэтому хотелось бы диаграмму видеть в читаемом понятном текстовом формате, которому бы не пришлось долго обучаться. А местами даже просто copy-paste сделать для ускорения добавления новой схемы.
А еще один коллега заметил, что код это, конечно, хорошо, но если использовать структуру, все может быть очень строго и выразительно.
Поэтому я попробовал представить схему как набор нескольких небольших массивов, которые описывают узлы, связи, группы узлов, а также расположение узлов. Получилось на мой скромный взгляд достаточно удобно, хотя, конечно, на вкус и цвет…
Как это диаграмма в массиве?
Каждый узел описывается идентификатором, который однозначно определяет узел. Также к узлу можно добавить иконку, добавить надпись. Между двумя узлами можно указать связь. Для связи на схеме можно задать цвет, надпись. Направление связи определяется как от источника к цели. А источник и цель указываются идентификаторами узла. Один и более узлов можно добавить в группу. Связь также можно указать и от группы, и к группе.
Пользуясь этими простыми правилами получается вот такая схема. Просто? Вполне.

А описывается она следующим js-кодом. Основное здесь — это объект elements. В котором указаны nodes — узлы, edges — связи.
const elements = {
nodes: [ // описываем узлы
{ id: 'client', type: 'smartphone', label: 'Mobile App'},
{ id: 'server', type: 'server', label: 'Main Server'},
{ id: 'db1', type: 'database', label: 'DB 1'},
{ id: 'db2', type: 'database', label: 'DB 2'},
],
edges: [ // указываем связи
{ source: 'client', target: 'server', label: 'request' },
{ source: 'server', target: 'db1', label: 'request' },
{ source: 'server', target: 'db2', label: 'request' },
],
};
Diagram('scheme1', elements);
Конечно, отрисовку схемы я придумал не сам, а воспользовался библиотекой
You must be registered for see links
— очень мощный инструмент визуализации. Толику возможностей которой в своем решении использую лишь. Понятно, это простой пример. Можно посложнее?
Да, пожалуйста. Для указания позиций — мы используем positions, для указания групп — указываем список групп в groups, а у самих элементов атрибут group.

А это код:
Такая схема с одной стороны — это почти пара экранов кода на ноуте, с другой структура а-ля json позволяет заполнять все данные по аналогии.
А почему positions вынесены отдельно от узлов?
Так удобнее. Сначала мы указываем nodes. Затем можем указать пару-тройку групп и указать их в узлах. Затем обозначаем связи. А уж затем, когда основные объекты и связи между ними есть, беремся за расположение этих объектов на схеме. Или наоборот.
А можно без positions?
Можно и без positions. Но это будет немного скомкано, в примерах можно посмотреть такой вариант. Это обусловлено тем, что для cytoscape есть алгоритм расположения узлов
You must be registered for see links
, который также учитывает наличие групп. Указание positions делает схему более контролируемой, но на стадии первого наброска схемы можно и без positions.Также positions можно указывать в стиле Морского боя. Т.е. один узел располагается в a1, а другой в d5. Особенно помогает, что cytoscape формирует объекты на canvas подвижными, т.е. мы можем их подвигать, посмотреть разные варианты расположения, а затем зафиксировать в коде понравившееся расположение элементов.
В целом, понятно. Можно попробовать?
Конечно, для быстрого создания схем сделал себе небольшой
You must be registered for see links
, который сам обновляет схему и в браузере хранит последний вариант (в localStorage).Попробовали? Можно теперь и к себе на страницу добавить.
Тогда еще раз:
1. Подключаем скрипт
2. Добавляем в html код
3. правим код до нужной нам схемы (думаю, это проще чем нарисовать сову
Еще подробнее на
You must be registered for see links
на гитхабе.Что в итоге?
Своих целей я достиг — сделать добавление схем inline в документацию, формат достаточно простой и понятный. Для суперсхем не подойдет, а для небольших схем, поясняющих структуру связей — очень даже ничего. Всегда можно быстро подправить и что-то с течением времени поменять. Да, и коллеги могут в доке сами что-то подправить, как минимум подписи к объектам без особого обучения ))
Что можно улучшить?
Тут вариантов, конечно, масса. Сделать добавление дополнительных иконок (все имеющиеся добавлены inline в скрипт). Подобрать более выразительный набор иконок. Сделать возможность указания стиля линии связей. Добавить фоновое изображение.
А что думаете вы?
У меня уже есть несколько идей на реализацию в issues, вы также добавьте свои в комментарии.
-
You must be registered for see links
-
You must be registered for see links
-
You must be registered for see links
Мое решение определенно применимо в узком спектре задач, и возможно вы найдете более удобный инструмент для рисования диаграмм, просто закодировав их — как говорится 'show me your diagram as code'
-
You must be registered for see links
-
You must be registered for see links(9 типов графиков онлайн-редактор)
-
You must be registered for see links
- И если вам любы супер детальные и сложные схемы — то вас определенно восхитит этот проект:
You must be registered for see links