- Регистрация
- 21.07.20
- Сообщения
- 40.408
- Реакции
- 1
- Репутация
- 0
Привет, Хабр! Меня зовут Дмитрий Браженко. Разработка продуктов и сервисов регулярно сталкивает нас с необходимостью выбрать лучший вариант: какая иконка красивее? Какая кнопка удобнее? Краудсорсинг – отличный способ учесть мнение потенциальных пользователей, проведя несложные UX-тесты.
Делюсь готовым решением – пайплайном для ранжирования данных. Код на гитхабе

Выбрать метод ранжирования
Существует три основных подхода к обучению и оцениванию моделей ранжирования:
Подробнее про подходы к ранжированию можно прочитать, например, в

Подготовить шаблон к работе с данными
Перед тем как приступить к запуску пайплайна, понадобится:
На последнем пункте на всякий случай остановлюсь поподробнее:
Полный флоу расчётов с пояснениями – на
Ранжировать объекты
Что бы вы ни сравнивали – поисковые выдачи, интерфейсные решения, иконки, картинки и даже видео – суть метода не меняется: для наглядности покажу, как он работает, на конкретном примере.
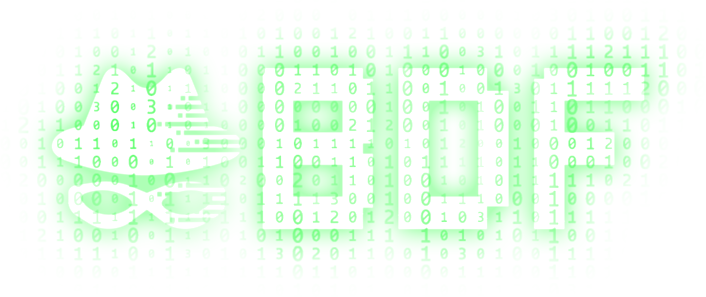
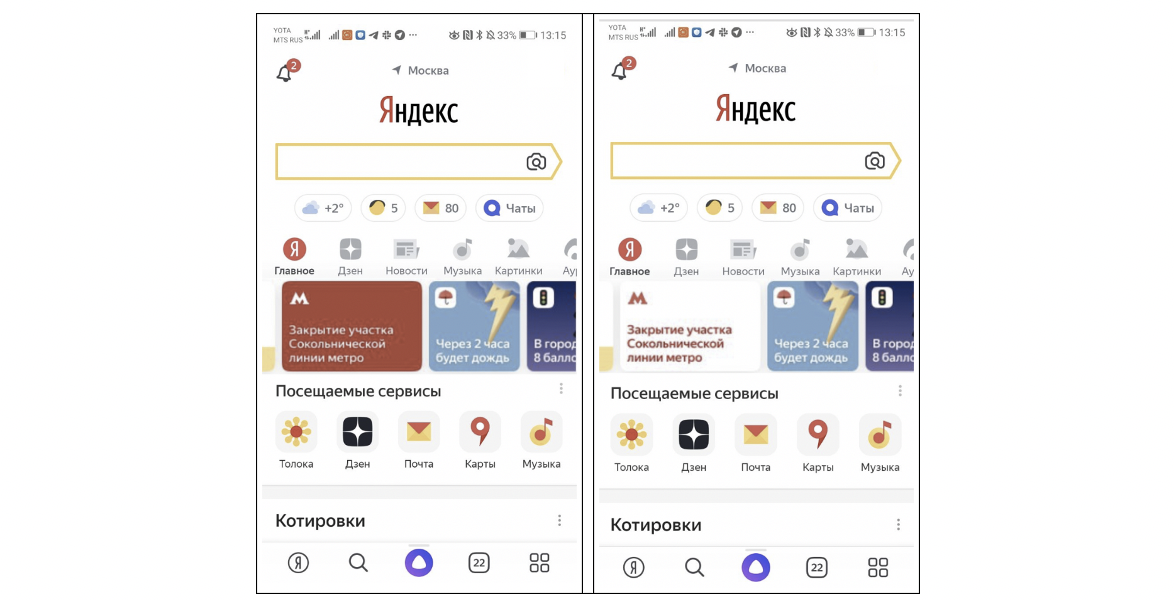
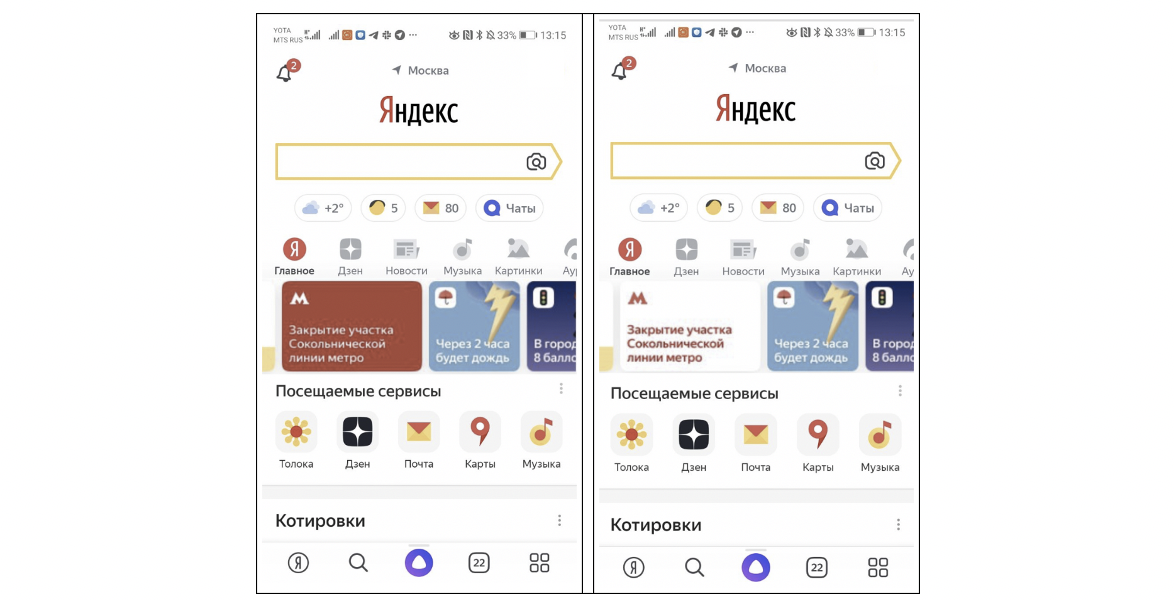
Часто встречающаяся задача – выбрать вариант дизайна чего-либо. В таком случае есть хотя бы два варианта: новый и старый. Чтобы выбрать самый удачный, можно провести опрос, какой вариант лучше и почему. Вот так мы выбирали карточку для приложения Яндекса:

Чтобы взаимное расположение картинок не влияло на выбор, половине опрашиваемых покажем их в порядке (A|B), другой – (B|A).
После запуска эксперимента получим результаты в полусыром виде. В моём
Выполним несложные математические преобразования, чтобы понять, за какой цвет кнопки именно проголосовало больше людей.
Число выбравших красную кнопку: 18 + 17 = 35
Число выбравших белую кнопку: 7 + 8 = 15
Теперь представим результаты красивой табличкой, заодно подтянем примеры комментариев, которые оставляли наши респонденты (тоже есть в
На что стоит обратить внимание:
Ещё больше о том, как корректно поставить эксперименты Side-By-Side – на
Теперь пример посложнее: увеличим количество ранжируемых объектов. Допустим, требуется отсортировать несколько картинок и выбрать лучшие из них для галереи фонов.
Вернёмся к идее pairwise подхода: проведём попарное сравнение картинок. Получится 6 ⋅ 5/2 сравнений. Каждой картинке присвоим простую метрику:

где
 – число раз, когда картинка победила соперника,
– число раз, когда картинка победила соперника,
 – проиграла ему. Интерпретировать полученный score можно как "вероятность выигрыша против случайно взятого соперника из набора".
– проиграла ему. Интерпретировать полученный score можно как "вероятность выигрыша против случайно взятого соперника из набора".
Дальше можно сортировать картинки по этому скору. В моем случае получилась такая сортировка:
Посмотреть результат упорядочивания
Совпало с вашим ожиданием?
На что стоит обратить внимание:
Другие задачи, с которыми справится этот пайплайн
Используя Яндекс.Толоку, можно проводить куда более сложные тесты, чем парные сравнения картинок.
Таргетирование
Иногда для качественного ранжирования данных бывает важно учесть какие-то дополнительные факторы, влияющие на предпочтения – возрастные, социальные, территориальные. Попробуем запусить вот такой эксперимент сначала для респондентов из Москвы, а потом – из Санкт-Петербурга. Оформление одинаковое, отличаются только названия продукта:

Готовим два пула, проверяем в интерфейсе, что в настройках не случилось ошибок, запускаем.
Результаты предсказуемы:
Парные сравнения видео
Сравнивать можно не только картинки, но и видео. Например, чтобы понять, что люди думают про ваш рекламный ролик. Или просто собрать фидбек.
Есть два видео об Алисе:
Какое видео вам понравилось больше? Почему?
В нашем эксперименте получились такие результаты:
Более сложные тесты
Как видите, всё ограничивается только вашей фантазией, нужно лишь подправить шаблон в Толоке: опросники по картинке, 5-секундный UX-тест (подробнее –
Для таких тестов часто бывает полезно сделать скринкаст – запись того, как пользователь взаимодействовал со страницей. В этом нам поможет инструмент, входящий в Яндекс.Метрику, а именно
Посмотреть запись скрикаста
Чтобы сделать вебвизорную запись, замените в коде с Гитхаба мой счётчик Яндекс.Метрики на ваш.
Вместо заключения
Спасибо, что дочитали до конца! Собрал основные тезисы и ссылки:
Делюсь готовым решением – пайплайном для ранжирования данных. Код на гитхабе
You must be registered for see links
! Под катом расскажу, как запустить, на что обратить внимание, покажу несколько примеров использования.
Выбрать метод ранжирования
Существует три основных подхода к обучению и оцениванию моделей ранжирования:
- поточечный (pointwise): на вход для сравнения подаются пары «запрос-документ», каждой из которых соответствует оценка краудсорсеров. Качество модели = точность оценки, полученной для пары «запрос-документ»;
- попарный (pairwise): документы, соответствующие одному запросу, сравниваются между собой парами. Задача ранжирования – уменьшать число инверсий для пар документов, т.е. чтобы то, что было оценено хуже, не оказывалось в топе ранжирования;
- списочный (listwise): асессор составляет список – «идеальную выдачу» – сравнение идёт с ней.
Подробнее про подходы к ранжированию можно прочитать, например, в
You must be registered for see links
или в
You must be registered for see links
. Для пайплайна выбрал самый популярный – попарные сравнения. Всё-таки ответить на вопрос «Что хочется больше: яблоко или апельсин?» респондентам оказывается проще, чем оценить по шкале от 1 до 10, насколько хочется именно яблоко.
Подготовить шаблон к работе с данными
Перед тем как приступить к запуску пайплайна, понадобится:
- Зарегистрироваться в Толоке как заказчик.
- Получить OAuth-токен по
You must be registered for see links(подробнее – вYou must be registered for see links).
- Выбрать способ хранения файлов, задействованных в задании.
На последнем пункте на всякий случай остановлюсь поподробнее:
- Если планируете размечать большой объём данных, удобно использовать произвольное постоянное S3-хранилище файлов. Например,
You must be registered for see links.
- Подойдёт и любое другое хранилище, которое позволяет получить URL на картинку (графический объект) вида
You must be registered for see links
Полный флоу расчётов с пояснениями – на
You must be registered for see links
. Весь приведённый код должен воспроизвестись, если указать свой токен заказчика (тем не менее, что-то может устареть и потребовать доработок). В статье я постараюсь сосредоточиться на содержательной стороне вопроса.Ранжировать объекты
Что бы вы ни сравнивали – поисковые выдачи, интерфейсные решения, иконки, картинки и даже видео – суть метода не меняется: для наглядности покажу, как он работает, на конкретном примере.
Часто встречающаяся задача – выбрать вариант дизайна чего-либо. В таком случае есть хотя бы два варианта: новый и старый. Чтобы выбрать самый удачный, можно провести опрос, какой вариант лучше и почему. Вот так мы выбирали карточку для приложения Яндекса:

Чтобы взаимное расположение картинок не влияло на выбор, половине опрашиваемых покажем их в порядке (A|B), другой – (B|A).
После запуска эксперимента получим результаты в полусыром виде. В моём
You must be registered for see links
прописано как оформить их в виде таблички:| Группа людей | Число проголосовавших “лево” | Число проголосовавших “право” |
|---|---|---|
Слева красная кнопка (A|B) | 18 | 8 |
Слева белая кнопка (B|A) | 7 | 17 |
Выполним несложные математические преобразования, чтобы понять, за какой цвет кнопки именно проголосовало больше людей.
Число выбравших красную кнопку: 18 + 17 = 35
Число выбравших белую кнопку: 7 + 8 = 15
Теперь представим результаты красивой табличкой, заодно подтянем примеры комментариев, которые оставляли наши респонденты (тоже есть в
You must be registered for see links
):| Красная кнопка | Белая кнопка | � |
|---|---|---|
Результат (pvalue=0.007) | 70% (35/50) | 30% (15/50) |
Примеры комментариев под каждым из вариантов | На красном фоне белыми буквами более заметно и больше обращает на себя внимание чем красными буквами на белом фоне у объявления. | красный цвет забирает на себя все внимание а белый нет |
На что стоит обратить внимание:
- Для оценки статистической значимости результатов подойдёт
You must be registered for see links. Сравниваем две картинки: если они одинаковые, score каждой из них будет близок к 0.5 (смутило слово «score»? – не переживайте, в следующем разделе покажу, как его считать). Если картинки разные, мы должны с помощью статистического теста проверить, не случайный ли у нас у результат.
- Ещё раз напомню: одной половине респондентов выдаём картинки в виде (A|B), другой – (B|A).
- Не следует использовать такой подход как «серебряную пулю» и принимать решения исходя исключительно из полученных цифр. Причиной выбора может являться не сделанное изменение, а, например, дефект одного из макетов.
- «Garbage in – garbage out»: не стоит сравнивать заведомо плохие варианты, которые вы не стали бы отправлять в продакшн.
Ещё больше о том, как корректно поставить эксперименты Side-By-Side – на
You must be registered for see links
с Я.Субботника: подводные камни, границы применимости методики.Теперь пример посложнее: увеличим количество ранжируемых объектов. Допустим, требуется отсортировать несколько картинок и выбрать лучшие из них для галереи фонов.

|

|

|
|---|---|---|

| 
| 
|
Вернёмся к идее pairwise подхода: проведём попарное сравнение картинок. Получится 6 ⋅ 5/2 сравнений. Каждой картинке присвоим простую метрику:
где
Дальше можно сортировать картинки по этому скору. В моем случае получилась такая сортировка:
Посмотреть результат упорядочивания
|
|
|
|---|---|

| 
|
|
|
|

| 
|
|
|
|

| 
|
Совпало с вашим ожиданием?
На что стоит обратить внимание:
- Если вариантов очень много, то сравнивать каждый с каждым будет дороговато, можно попробовать придумать «опорные точки».
- В качестве сортировки можно использовать более умные скоры, например
You must be registered for see links.
Другие задачи, с которыми справится этот пайплайн
Используя Яндекс.Толоку, можно проводить куда более сложные тесты, чем парные сравнения картинок.
Таргетирование
Иногда для качественного ранжирования данных бывает важно учесть какие-то дополнительные факторы, влияющие на предпочтения – возрастные, социальные, территориальные. Попробуем запусить вот такой эксперимент сначала для респондентов из Москвы, а потом – из Санкт-Петербурга. Оформление одинаковое, отличаются только названия продукта:

Готовим два пула, проверяем в интерфейсе, что в настройках не случилось ошибок, запускаем.
Результаты предсказуемы:
- в Москве предпочтительнее «шаурма»: её выбрали 78% респондентов;
- в Санкт-Петербурге, хотя отрыв и меньше, лидирует «шаверма»: 54% против 46%.
Парные сравнения видео
Сравнивать можно не только картинки, но и видео. Например, чтобы понять, что люди думают про ваш рекламный ролик. Или просто собрать фидбек.
Есть два видео об Алисе:
| Видео 1 (Алиса-Мечта) | Видео 2 (Алиса-Планка) |
|---|
Какое видео вам понравилось больше? Почему?
В нашем эксперименте получились такие результаты:
| Видео 1 (Алиса-Мечта) | Видео 2 (Алиса-Планка) | � |
|---|---|---|
score | 72% | 28% |
Пример комментария за каждый вариант | Ребёнок вызывает больше приятных эмоций, чем слабак из 2-го варианта, который отжаться не может. В варианте 1 показана возможная практическая польза от алисы для развития ребёнка | Более позитивный, в первом ребенок как мне кажется, не понял шутки |
Более сложные тесты
Как видите, всё ограничивается только вашей фантазией, нужно лишь подправить шаблон в Толоке: опросники по картинке, 5-секундный UX-тест (подробнее –
You must be registered for see links
), тест на 1-й клик, Card Sorting – продолжить вдохновляться можно
You must be registered for see links
.Для таких тестов часто бывает полезно сделать скринкаст – запись того, как пользователь взаимодействовал со страницей. В этом нам поможет инструмент, входящий в Яндекс.Метрику, а именно
You must be registered for see links
. Его можно встроить в шаблон и смотреть, как пользователи работают с заданием. Для наглядности приведу видео:Посмотреть запись скрикаста
Чтобы сделать вебвизорную запись, замените в коде с Гитхаба мой счётчик Яндекс.Метрики на ваш.
Вместо заключения
Спасибо, что дочитали до конца! Собрал основные тезисы и ссылки:
- Многие дизайны Яндекса проходят подобное тестирование. У нас существует автоматический пайплайн, который получает картинки, загружает их в Толоку, ждёт оценок и считает метрики.
- Толока – гибкий инструмент для выполнения краудсорсных задач – область применения ограничена только вашей фантазией. Вот
You must be registered for see linksрассказывали как обучать беспилотники и оценивать качество сервисов. АYou must be registered for see linksколлеги из ODS создают датасет для распознавания счётчиков.
- Если у вас есть регулярный процесс с необходимостью «механической», монотонной работы, его несложно автоматизировать через API Толоки.
- Конфигурация и настройка заданий могут вызывать трудности – в тексте постарался подсказать, на что стоит обратить внимание. Для сбора результатов достаточно небольшого упорства и знания азов HTML/CSS/Js.
- Используйте
You must be registered for see linksна Github. Можете контрибьютить – сделаем библиотеку шаблонов для Толоки.
- Есть продукты, которые тестировать в Толоке всё же не стоит: что-то нестандартное, не подразумевающее массового использования – неспециалистам будет очень сложно дать качественный фидбек, например, об утилите для управления космическим кораблём.